Angular is a platform and framework for building single-page client applications in HTML and TypeScript. Angular is written in TypeScript. It implements core and optional functionality as a set of TypeScript libraries that you import into your Angular Web Development Projects.

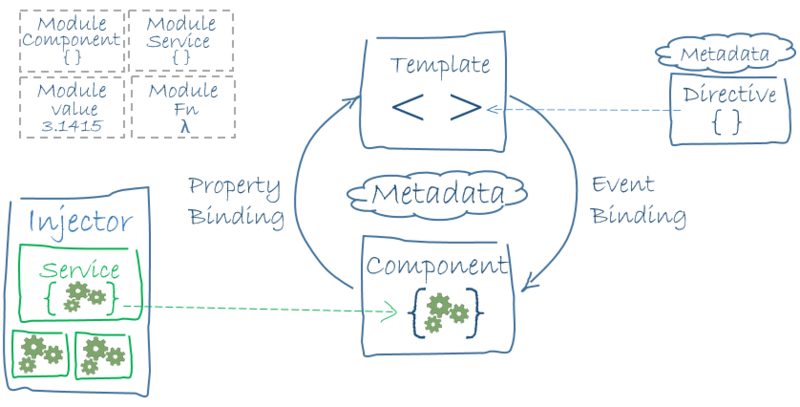
Architecture of Angular Web Development as per diagram identify the main below building blocks.
– Modules
– Components
– Templates
– Metadata
– Data binding
– Directives
– Services
– Dependency injection
See also: Why Angular is the most Popular Framework For Developing Applications
Modules
Angular NgModules differ from and complement JavaScript (ES2015) modules. An NgModule declares a compilation context for a set of components that is dedicated to an application domain, a workflow, or a closely related set of capabilities. An NgModule can associate its components with related code, such as services, to form functional units.
Every Angular app has a root module, conventionally named AppModule, which provides the bootstrap mechanism that launches the application. An app typically contains many functional modules.
Components
Every Angular application has at least one component, the root component that connects a component hierarchy with the page document object model (DOM). Each component defines a class that contains application data and logic, and is associated with an HTML template that defines a view to be displayed in a target environment.
Templates, directives, and data binding
A template combines HTML with Angular markup that can modify HTML elements before they are displayed. Template directives provide program logic, and binding markup connects your application data and the DOM. There are two types of data binding:
- Event binding lets your app respond to user input in the target environment by updating your application data.
- Property binding lets you interpolate values that are computed from your application data into the HTML.
Services and dependency injection
For data or logic that isn’t associated with a specific view, and that you want to share across components, you create a service class. A service class definition is immediately preceded by the @Injectable() decorator. The decorator provides the metadata that allows other providers to be injected as dependencies into your class.
Dependency injection (DI) lets you keep your component classes lean and efficient. They don’t fetch data from the server, validate user input, or log directly to the console; they delegate such tasks to services.
See also: Angular Vs React Vs Vue – Frontend Application Development Comparison
Above all are the basic introduction of modules. Below you can review some useful features for Angular Web Development
– SPA Oriented App
– Expressive User Interface
– Ensure Fast Development
– MVC Design Architecture
– Two-way Data Binding
– Require Less Coding
– Provides Modularity
– Unit Testing Ready
Angular framework has many more important features which can really improves your Angular web development.
Virtueinfo has the expertise who can be your reliable partner for your Angular Web Application Development. Send you inquiry at sales@virtueinfo.com or contact us for your Angular Web Development.

This is very informative. Thanks for sharing your informative article with us. Keep up the fantastic work.
Great blog post.Helpful and informative tips. I like it thanks for sharing this information with us
Great Article
Super Content!! I like your explanation of the topic and appreciate it too. Thanks for sharing valuable insights with us.
Angular Web Development
Loved the way you explained all the things. Thanks
the very nice article was very informative and helpful, Thanks for sharing such a knowledgeful post.
how to start a meal kit delivery service
Great initiatives, very useful content.